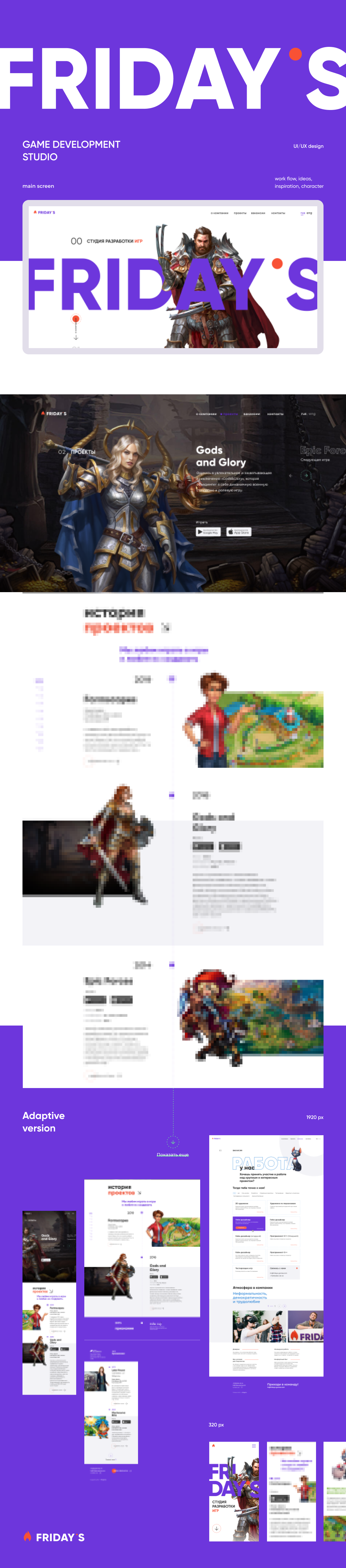
Корпоративный сайт для студии разработки игр Friday’s Games Горбаров Илья
Задача проекта
Friday’s Games позиционирует себя как одного из лидеров на рынке мобильных игр. Дизайн нового сайта должен работать на репутацию компании, увеличить интерес со стороны профессионалов гейм-разработки и привлечет новых сотрудников. Конкуренция за кадры на рынке разработки высокая, а классных профессионалов не так много. Простым размещением вакансий на сайтах о работе не обойтись. Нужен сайт, чтобы демонстрировать масштаб проектов, транслировать ценности студии и преимущества работы у них.
Идеи и решения
Дизайн сайта визуально отражает сущность Friday’s Games и ценности их команды. Ведь студия намерена через сайт привлекать специалистов с близким мировоззрением, готовностью вливаться в проекты, улучшать существующие и разрабатывать новые игры в стиле Friday’s. Акцент в дизайне — на крупную типографику в заголовках и использование персонажами из проектов Friday’s Games. Заголовки как бы уходят за пределы экрана, транслируя идею масштабности проектов студии, выход за границы и развитие. На главном экране заголовки анимированные. Структуру сайта сформировали исходя из анализа, что может заинтересовать специалистов геймдева в работе. Это крупные проекты, известные в среде гейм-разработчиков, комфортабельный офис, условия работы и атмосфера в команде. Исходя из этого выделили разделы «Проекты», «О нас», «Вакансии» и «Контакты». Главная страница при скроле поэкранно презентует разделы сайта и дает общее представление о студии. На каждый экран мы вынесли ключевую информацию из соответствующего раздела сайта. По клику на экране пользователь переходит на страницу с подробной информацией. При проектировании навигации по сайту важно было учесть паттерны взаимодействия и навигации. В игровых интерфейсах они отличаются от типичных для веб-интерфейсов. Заказчики и целевая аудитория сайта используют свои механики взаимодействия пользователей с интерфейсом. Например, привычный скролл вниз для них не самое очевидное взаимодействие, ведь в играх по экранам можно перемещаться также вправо или влево. А значит, направление скролла должно быть явно обозначено иконкой и обращать на себя внимание. На страницах проектов рассказываем общую информацию об игре, показываем персонажей, скетчи, историю создания. Масштаб передаем через полноэкранные изображения из игр и арты.